

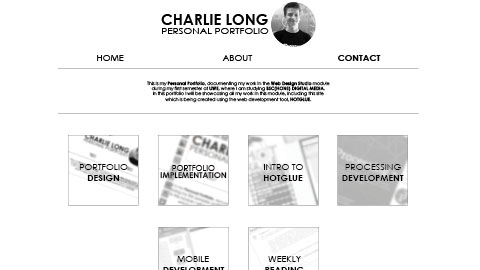
As mentioned in the Portfolio Design page, I had a very specific method of implementing my design for this portfolio. In one of my first sessions I was talking to a third year who asked me what assignments we had been given so far. When I mentioned HOTGLUE he immediately had some advice for me. As this tool can be frustrating and messy to use at times he suggested I create the design in something a bit neater than HOTGLUE and use images to piece it together. I used Adobe's Illustrator to create vector based images for the menus and design of the site. In figure 1 you can see my initial mock-up for the design of the site. I created this before I even touched the HOTGLUE site on my browser.
I'm very happy that I chose to finish the design and layout completely before implementing it into HOTGLUE as it made the process much easier and faster. Once I had uploaded the images onto the site and positioned them using the grid tool (Figure 2), I had to hyperlink individual areas of the image so that the menus would work as if individual objects. I did this by inserting empty, transparent text objects over the images with hyperlinks (Figure 3), this method achieved the result I was hoping for well. For the static parts of the menu that appear on every page I could use the tool 'make this object appear on all pages' (Figure 4), this saved a lot of time when constructing my site.

Figure 1
Figure 2
Figure 4
Figure 3
In this page I explain how I implemented the design of my portfolio using HOTGLUE.